지금까지 도큐사우루스를 이용한 자신의 문서 사이트 만들기를 완성했다. 하나 걸리는 부분은 방문 주소 URL이 약간 찝찝해서 각자 원하는 주소를 GitHub Pages 에 연결하는 방법까지 해서 마무리 해보자.
굳이 기술 용어로 표현해 보면 GitHub Pages 에 커스텀 도메인 연결 하기가 되겠다.
최종 이 튜토리얼의 문서 사이트 주소는 이걸로 정했다.
https://doc.jeylog.net
나만의 문서 사이트가 그럴 듯 해 보이게 "doc.도메인명" 이렇게들 사용하시면 좋을듯~
도큐사우루스에 대해서는, 설치 부터 운영까지의 내용을 아래와 같이 정리하고 있다.
2024.01.02 - [디지털노마드] - 도큐사우루스 문서 사이트 만들기 - 1. 소개
2024.01.03 - [디지털노마드] - 도큐사우루스 문서 사이트 만들기 - 2. 설치 혹은 GitHub Fork로 복사
2024.01.03 - [디지털노마드] - 도큐사우루스 문서 사이트 만들기 - 3. GitHub Actions 빌드 및 브랜치 생성
2024.01.03 - [디지털노마드] - 도큐사우루스 문서 사이트 만들기 - 4. GitHub Pages 배포 자동화
2024.01.03 - [디지털노마드] - 도큐사우루스 문서 사이트 만들기 - 5. GitHub Pages 도메인 연동하기
2024.01.11 - [도큐사우루스] - 도큐사우루스 문서 사이트 만들기 - 6. 다국어 처리
도메인 CNAME 설정
자신이 소유하고 있는 DNS 서버 설정으로 가서 일단 원하는 주소를 CNAME 필드로 추가한다. 예제로 보여드리면

깃헙아이디.github.io 를 원하는 주소와 CNAME 필드로 추가만 하면 끝! 아주 쉽다.
이제는 GitHub Pages로 돌아가서 이 커스텀 도메인 주소를 연결해 주면 된다. 공식 깃헙 페이지에서는 아래와 같이 설명해 주고 있다.
DNS 공급자로 이동하여 하위 도메인을 사이트의 기본 도메인으로 가리키는 CNAME 레코드를 만듭니다. 예를 들어, 사용자 사이트에 하위 도메인 www.example.com을 사용하려는 경우 www.example.com이 <user>.github.io를 가리킨다는 CNAME 레코드를 만듭니다. 조직 사이트에 하위 도메인 another.example.com을 사용하려는 경우 another.example.com이 <organization>.github.io를 가리킨다는 CNAME 레코드를 만듭니다. CNAME 레코드는 리포지토리 이름을 제외하고 항상 <user>.github.io 또는 <organization>.github.io를 가리킵니다. 올바른 레코드를 만드는 방법에 대한 자세한 내용은 DNS 공급자의 설명서를 참조하세요. 사이트에 대한 기본 도메인에 대한 자세한 내용은 "GitHub Pages 정보"을 참조하세요.
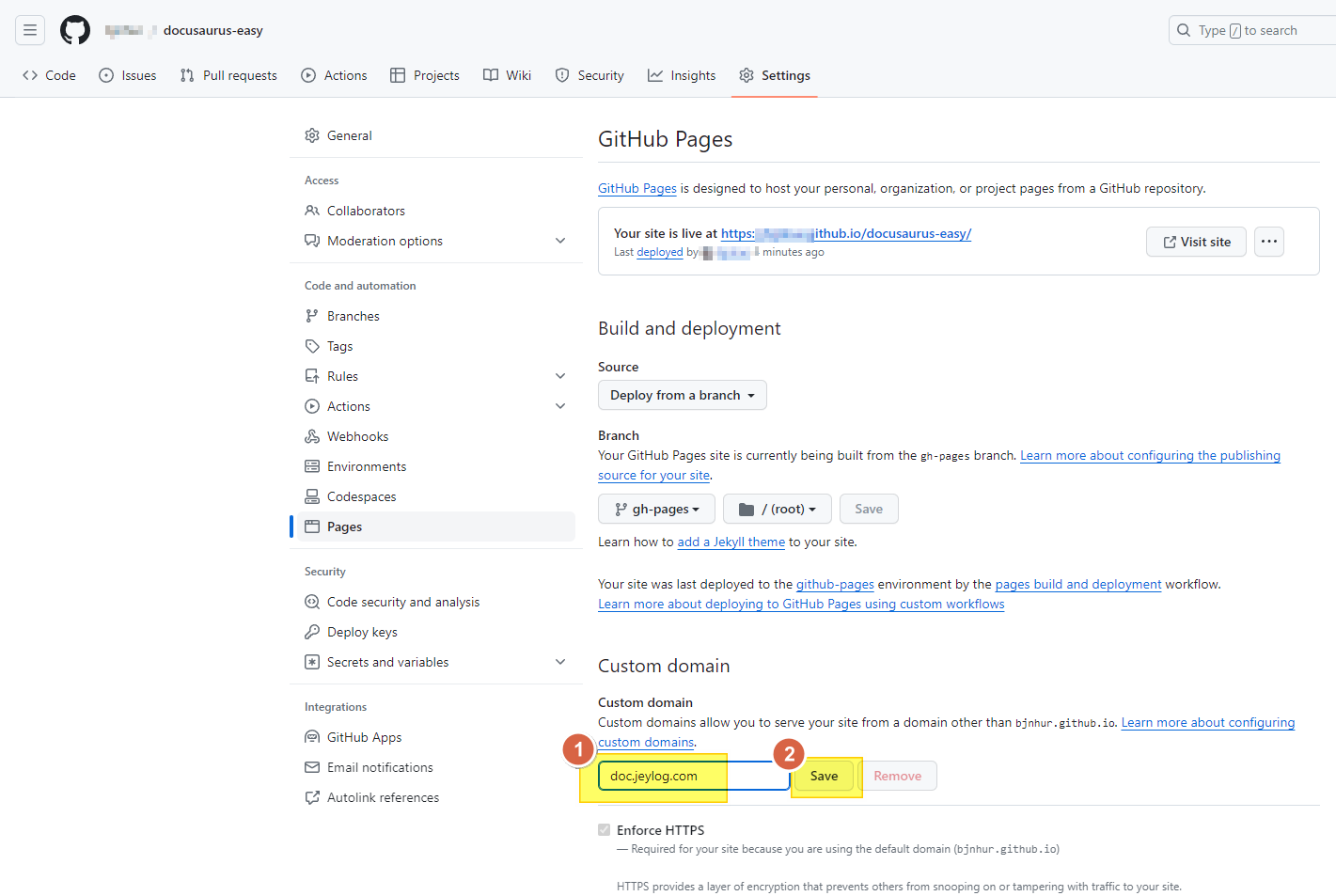
GitHub Pages 에 커스텀 도메인 연결
아래처럼 자기가 원하는 커스텀 도메인 주소를 입력하면 된다. 아주 쉬우니 두려워말자!!

바로 몇 초 지난후에 접속해 보면
"Enforce HTTPS" 가 활성화 되지 않아 그냥 http:// 주소로 연결이 되어 있을 것이다.
꼭 다시 이 페이지로 방문해서 왠만하면 활성화를 시켜 두는 것이 앞으로도 좋다. 자동으로 인증서 부분은 GitHub에서 알아서 해결해 주니 그냥 체크만 하면 된다.
실제 주소 방문은 몇 시간이나 하루 지나면 자동으로 https:// 주소로 변경되어 있을 것이니 걱정을 하지 말고

이제 나의 도메인 주소로 방문해 보자.
도메인 주소 방문
이런 이런, 도메인 주소를 제대로 주고 해당 도메인의 루트로 문서사이트 메인이 떠야 하니깐 세팅을 변경해야 되는 구만,
신기하게도 이 정보를 방문만 했는데도 알아서 리포트 해주어서 따로 구글신 힘 빌리지 않고 코풀게 생겼네
정말 페이스북 지원이라서 그런지 잘 되어 있네. 존경 :)

docusaurus.config.js 세팅 변경
폴더내에 있는 docusaurus.config.js 파일의 세팅을 다시 지시하는 대로 baseUrl 을 다시 / 로 원복하고, (url 도 변경함)
// Set the production url of your site here
// url: 'https://your-docusaurus-site.example.com',
url: 'https://doc.jeylog.com/',
// Set the /<baseUrl>/ pathname under which your site is served
// For GitHub pages deployment, it is often '/<projectName>/'
baseUrl: '/',
// baseUrl: '/docusaurus-easy/',
자 이제, 이 업데이트 정보를
1. Git Push를 통해 저장소로 올리고,
2. GitHub Actions 를 통해 gh-pages 브랜치로 빌드해서 이미지 생성하고,
3. GitHub Pages 를 통해 배포가 완성되었다.
다시 접속해보면 짜짠~~
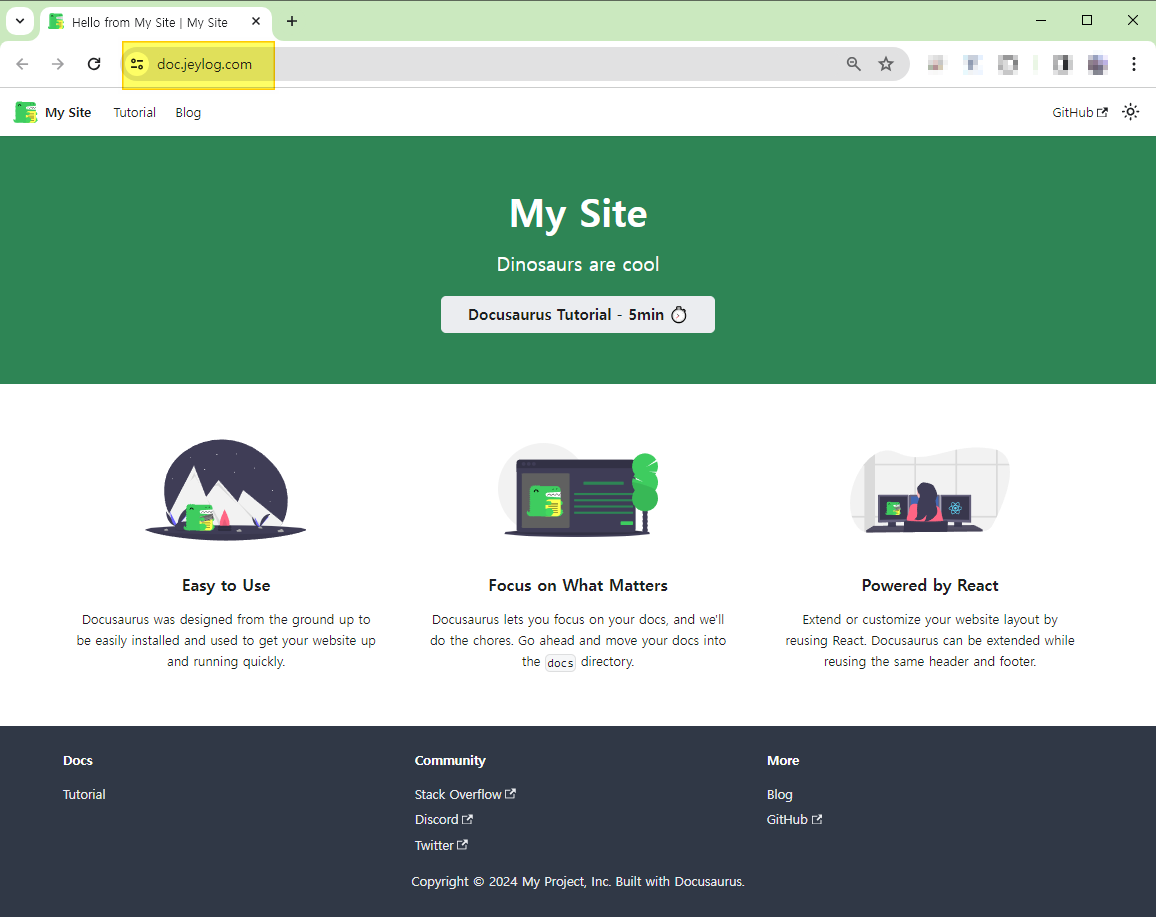
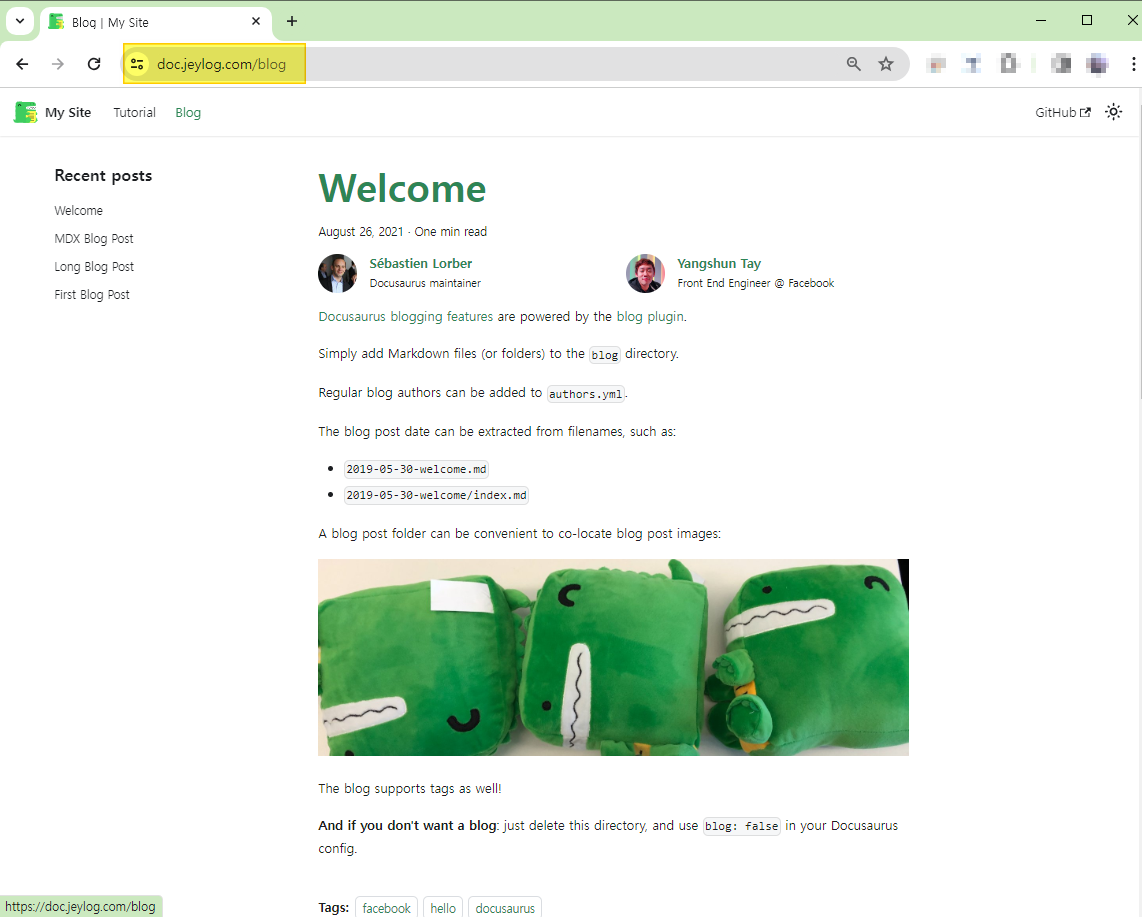
도큐사우루스 문서 사이트 배포
완성본은 다음과 같다. 왼쪽은 메인 페이지, 오른쪽은 블로그 페이지 (미니 블로그는 그냥 이걸로 쉽게 만들 수 있음, 그래도 티스토리를 떠나기는 좀 더 지켜보자)


지금까지 도큐사우루스를 이용한 "나만의 문서 사이트 만들기" 를 완성해 보았다. 최종으로 깃헙 페이지에 커스텀 도메인 까지 붙여놓으니 그럴듯한 온라인 문서 시스템의 기틀이 마련되었네. 진짜 콘텐츠가 중요한데, 기술자료든 뉴스든 블로그든 열심히 개인 위키로서 활용해 봐야겠다.
'도큐사우루스' 카테고리의 다른 글
| 도큐사우루스 문서 사이트 만들기 - 6. 다국어 처리 (2) | 2024.01.11 |
|---|---|
| 도큐사우루스 문서 사이트 만들기 - 4. GitHub Pages 배포 자동화 (0) | 2024.01.03 |
| 도큐사우루스 문서 사이트 만들기 - 3. GitHub Actions 빌드 및 브랜치 생성 (0) | 2024.01.03 |
| 도큐사우루스 문서 사이트 만들기 - 2. 설치 (2) | 2024.01.03 |
| 도큐사우루스 문서 사이트 만들기 - 1. 소개 (2) | 2024.01.02 |


댓글